Hiding O4WDialog Close Button
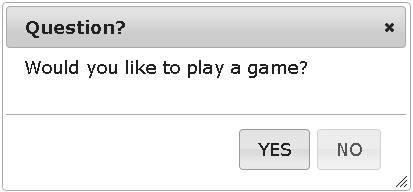
The OpenInsight O4W framework function (version 1.5 as of this post) O4WDialog function is used to generate and display dialog boxes as shown below.

The dialog has a default system X close button in the top right corner that presents a challenge for the developer when handling user interaction with the web page. The default close button doesn't generate any events when clicked, it immediately closes the dialog. This behavior could allow the user to bypass important parts of the screen if the program depends on receiving a dialog close event.
A simple way to resolve this behavior across the entire application is to add this code to your site's CSS file:
.ui-dialog-titlebar-close {
visibility: hidden;
}
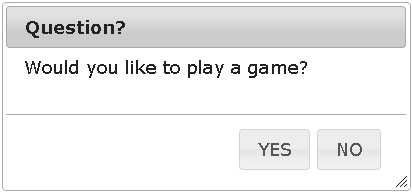
The CSS code hides the JQuery UI close button and prevents the user from bypassing the dialog close event by forcing the user to close a primary dialog buttons. The result is a dialog that looks like this:

The code also applies to O4WError messages but it's a moot point because O4WError dialog messages don't generate any events regardless of what button was clicked.


Leave a comment